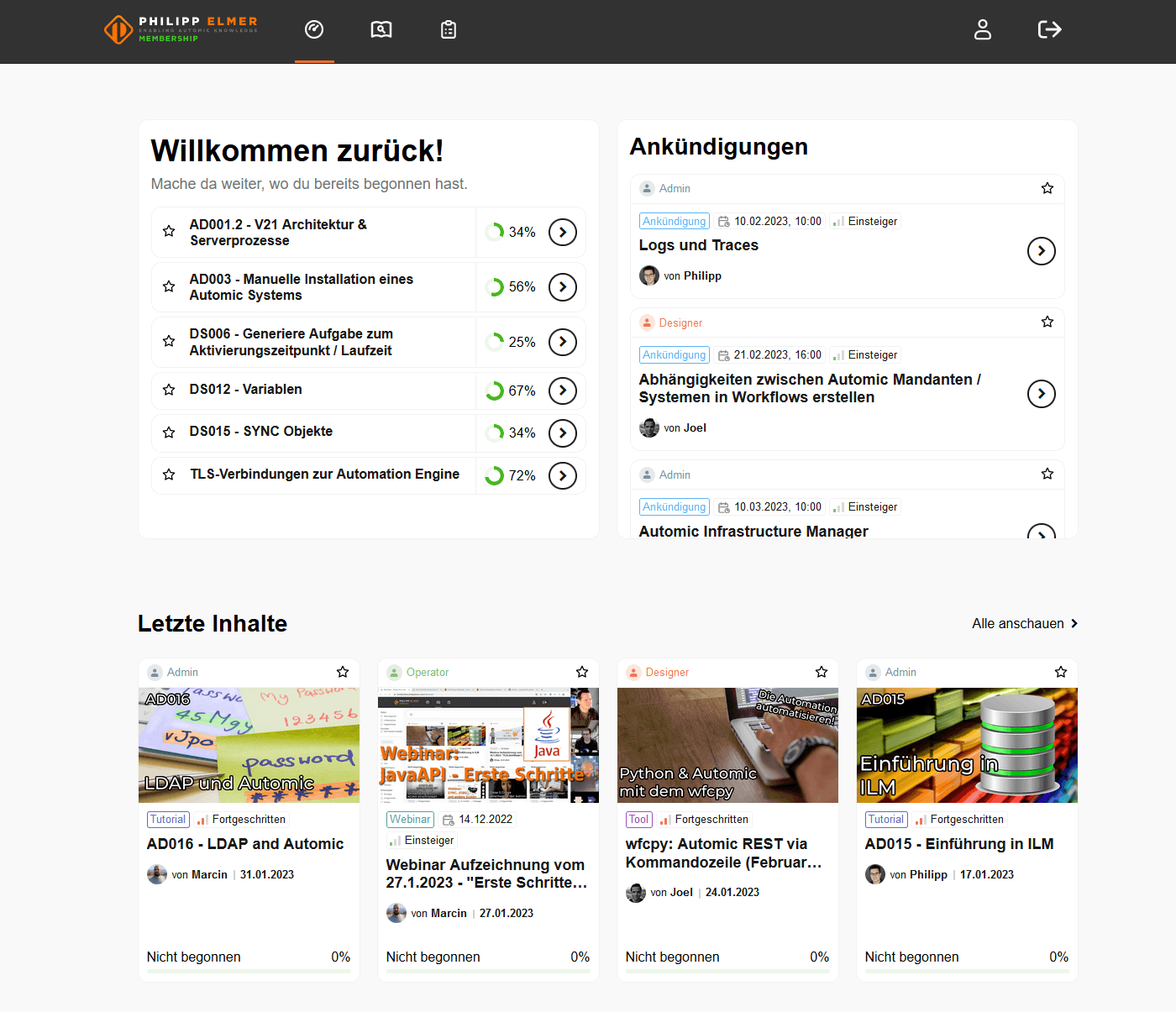
Content Overload The Problem
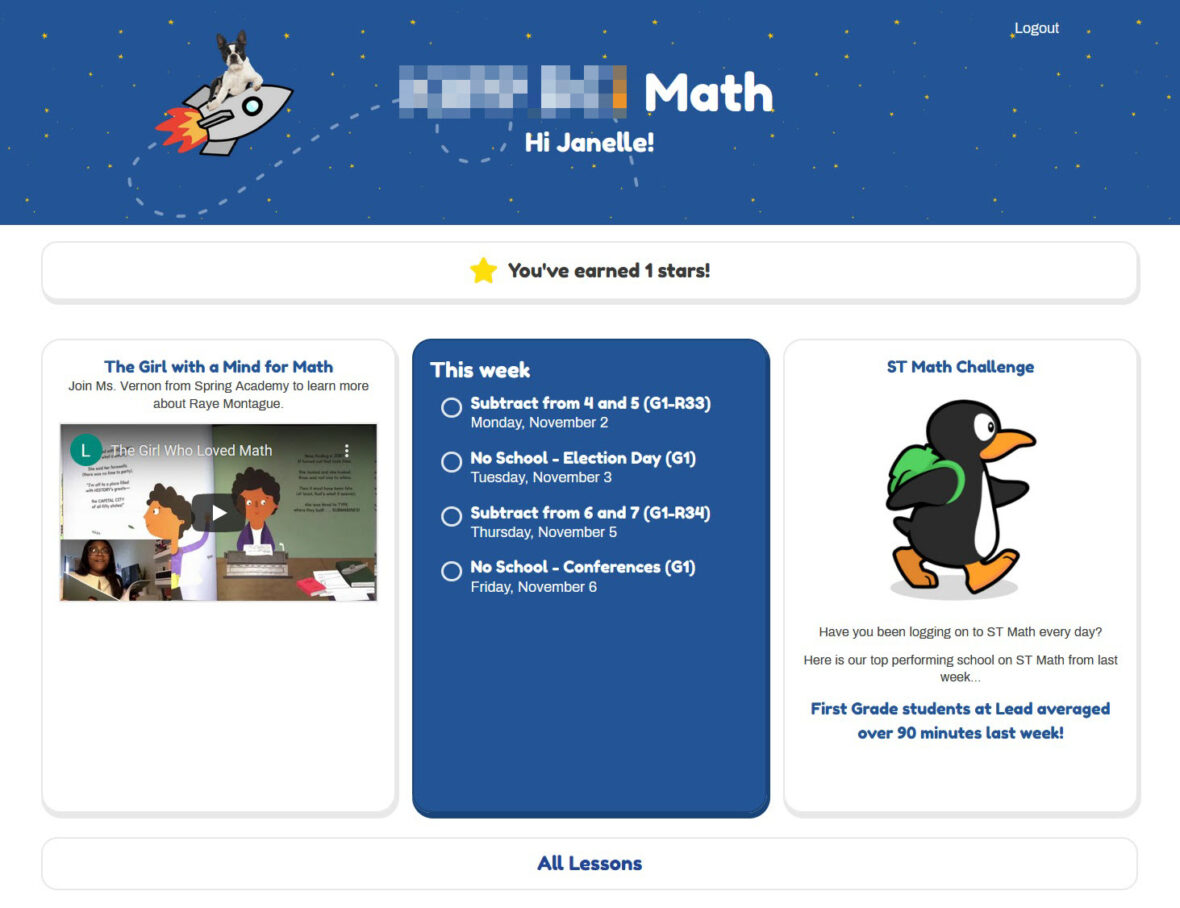
Our client’s user dashboard needed a refresh. When they first launched their LMS they had far fewer courses and so designed an interface that would surface their material in multiple categories, filling out the page nicely. As the client added to their content library, however, users started struggling to find what they were looking for, being met on login with a dizzying nearly two dozen collapsible sections with sliders, some containing as many as 100 pieces of content.

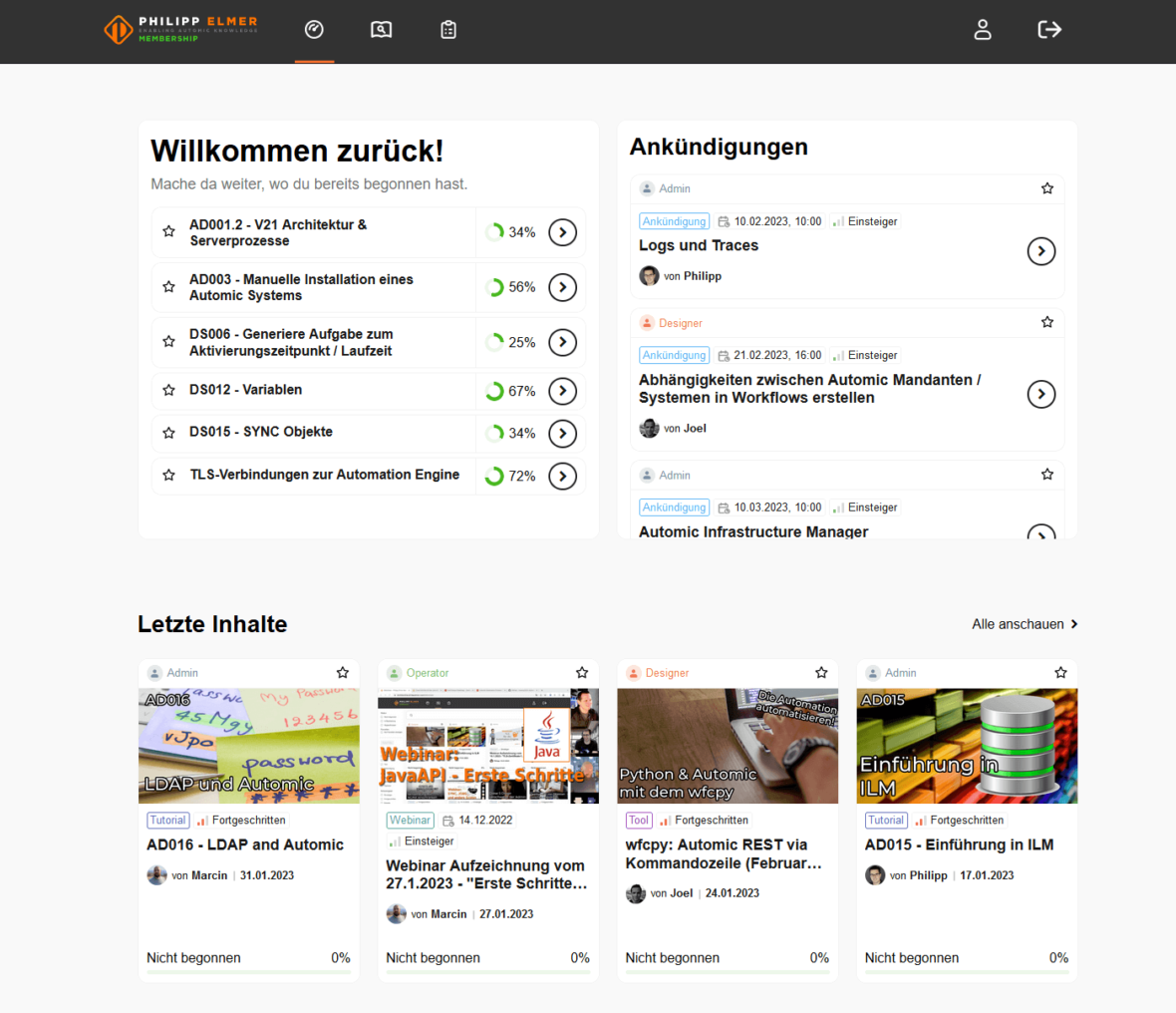
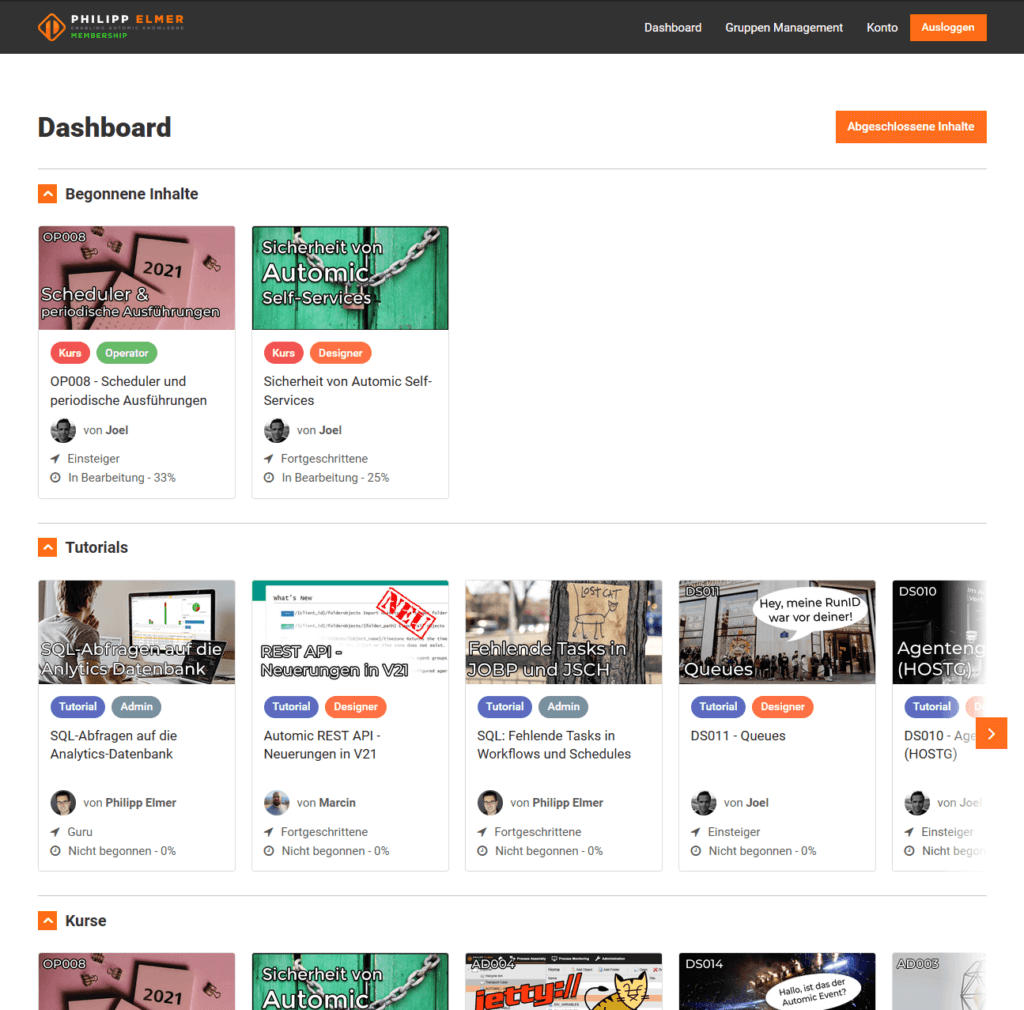
A visually optimized experience The Solution
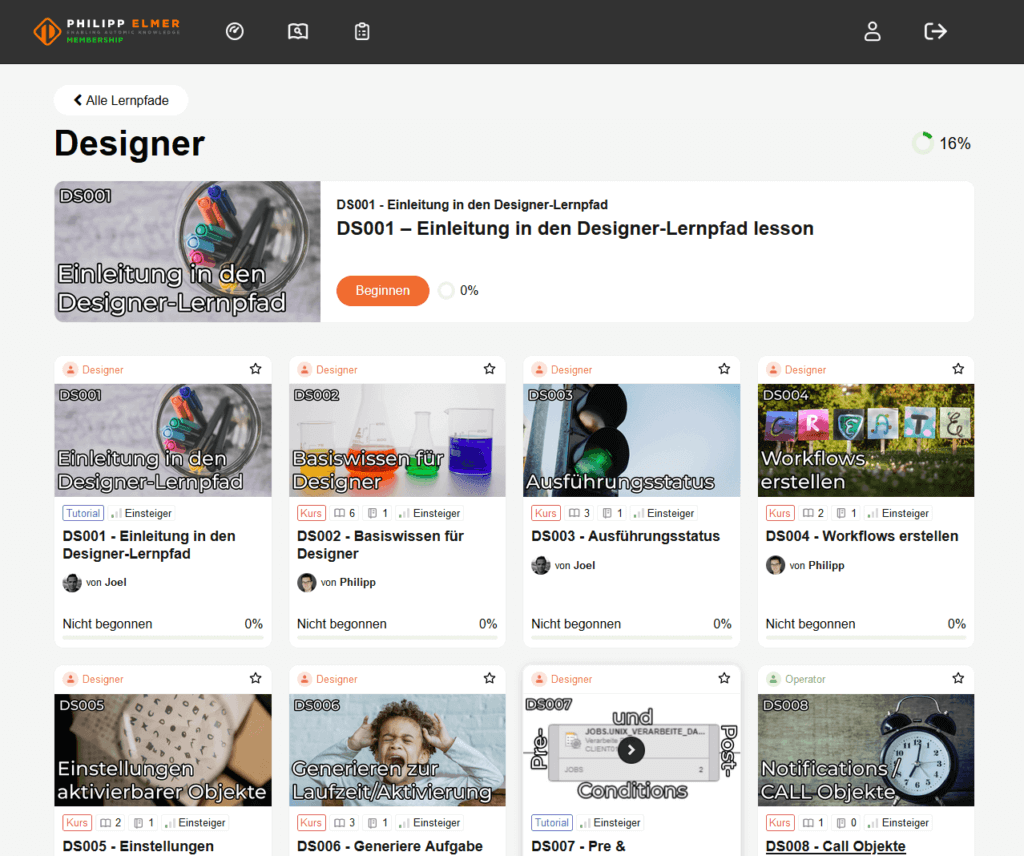
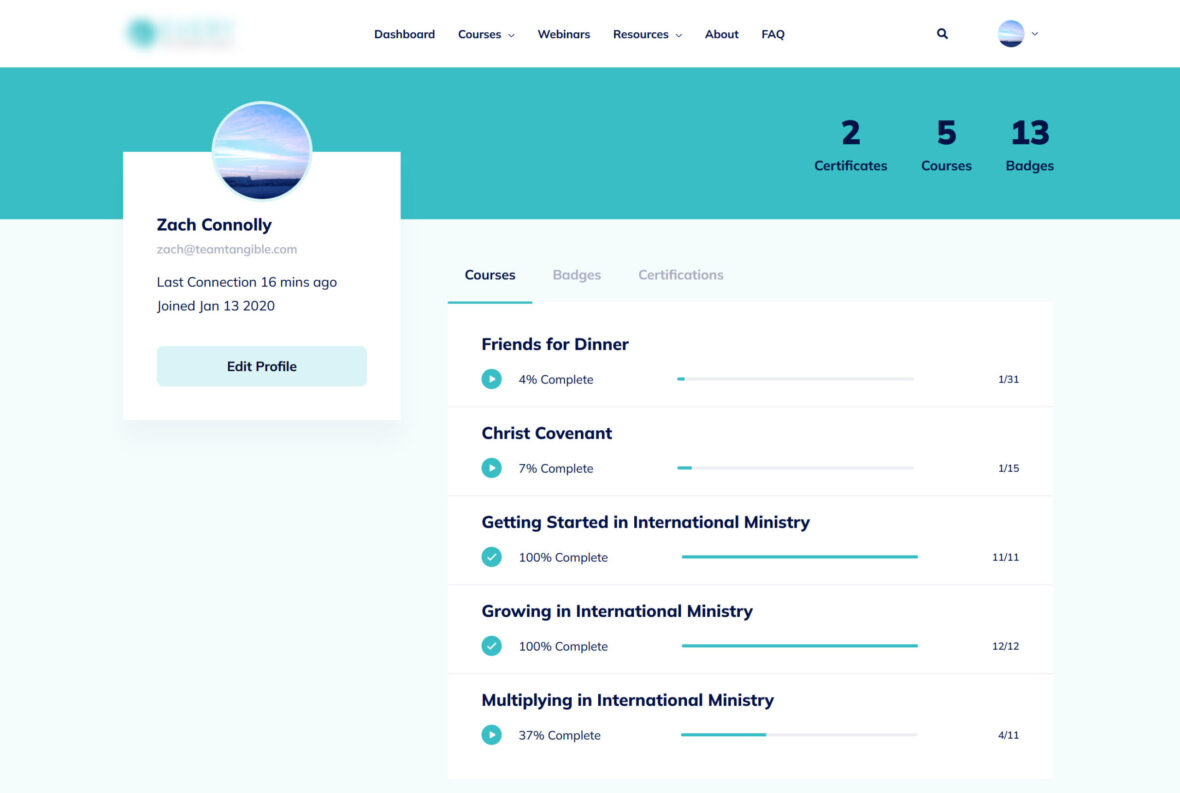
To help users find what they’re looking for, we prioritized a smaller subset of content to show the user upon login, moving the rest to a new content library interface and spinning out learning paths into their own interface.
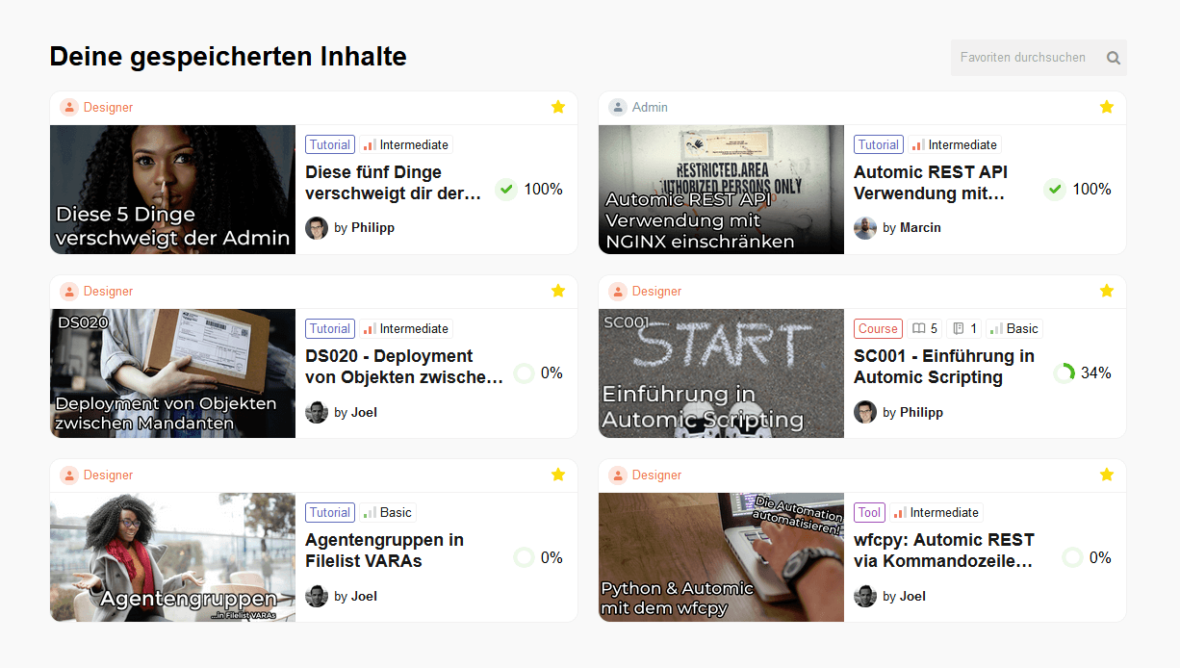
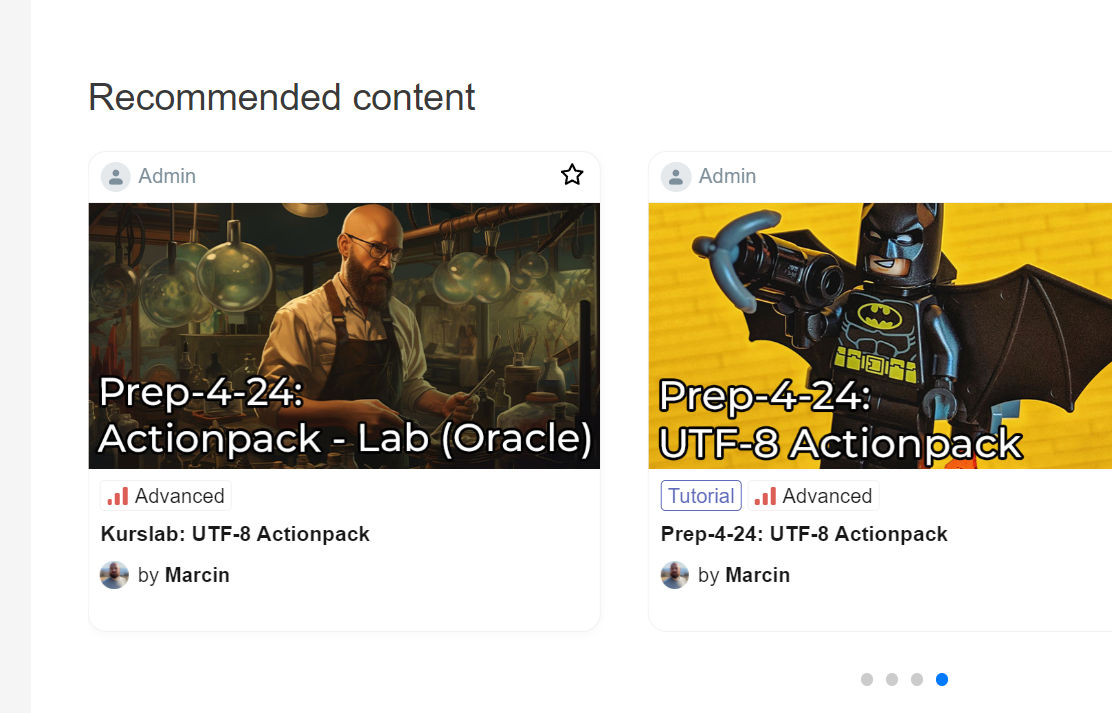
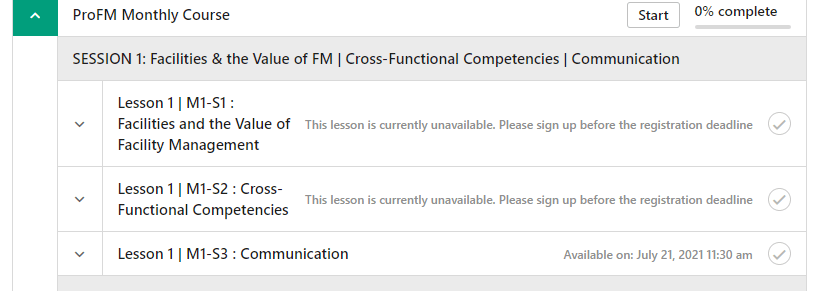
In-progress courses and time-sensitive upcoming live training are given the highest priority, followed by recently published content, and content marked as “favorite” by the user.
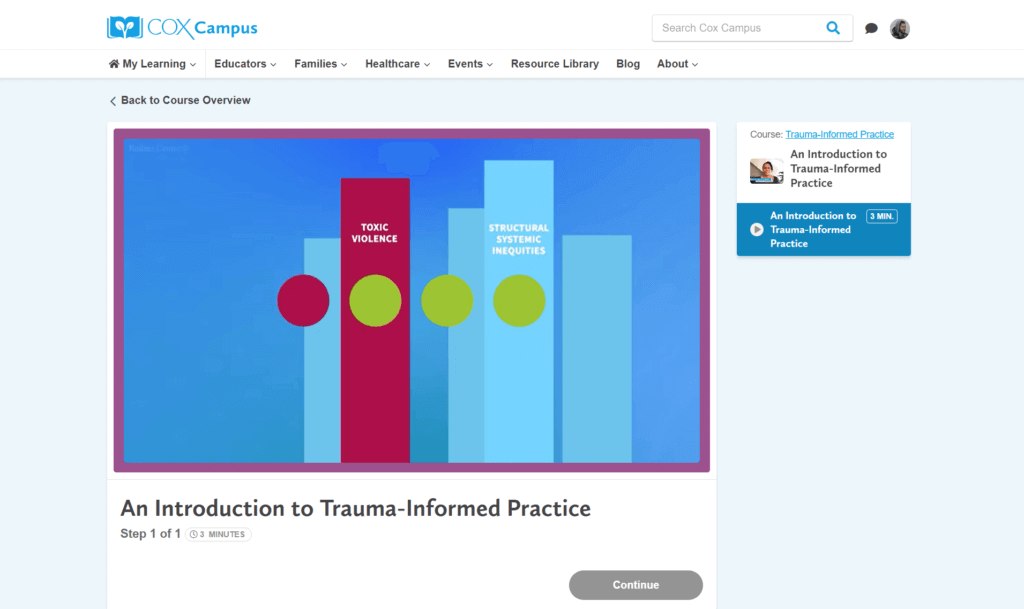
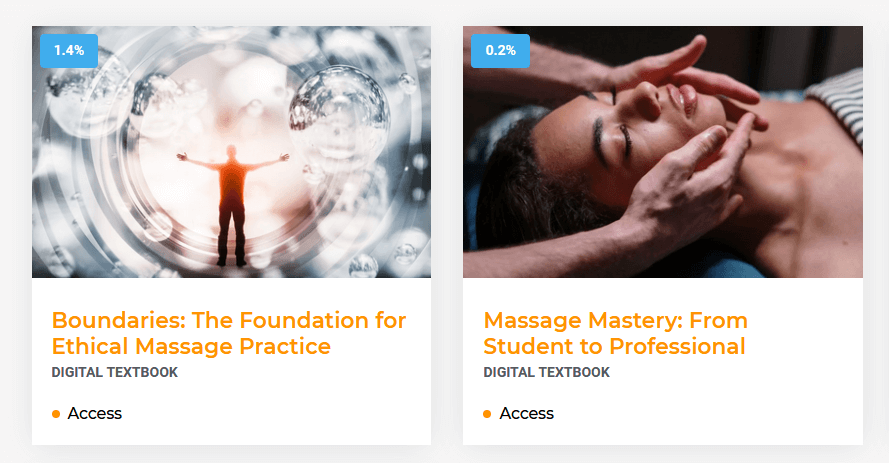
The cards are also redesigned to support multiple layout types, to better organize metadata for improved legibility, to show customized meta-data for different content types, and to have more pronounced hover-states. The new design language is more simple and subtle in its use of color to put the content at the forefront.