Coupon conundrum The Problem
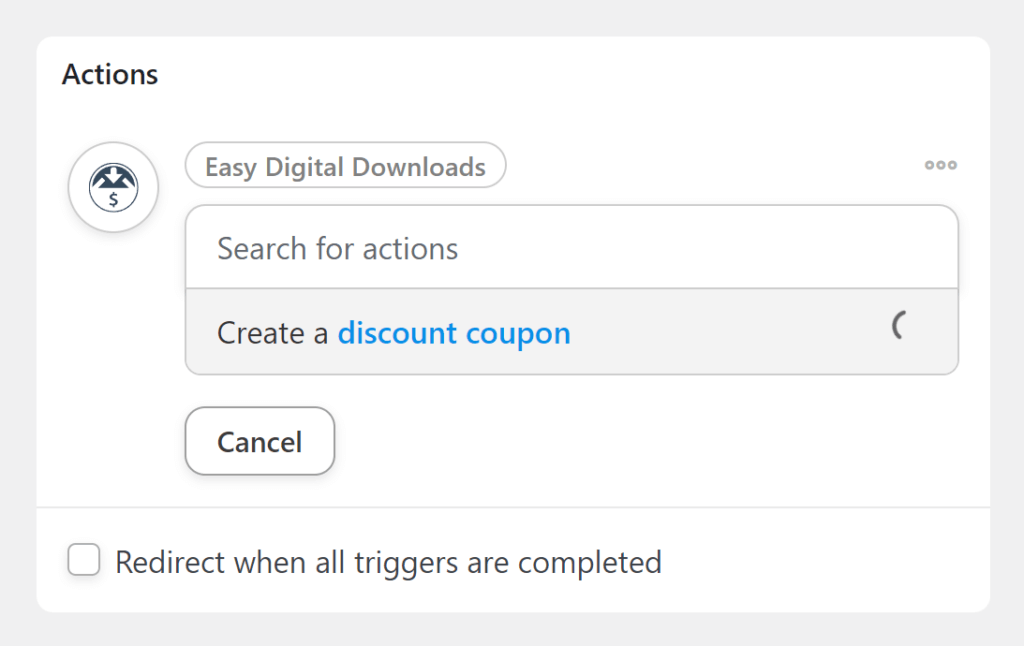
Uncanny Automator makes it a breeze to configure automations without needing to rely on third-party systems like Zapier that don’t have access to enough of your WordPress data. While it’s one of the most powerful automation systems for WordPress, the available integrations sometimes fall short. The Easy Digital Downloads integration, for example, only includes four possible triggers and no actions, meaning that no behavior on the site can natively trigger any action in EDD. Luckily, when a client needed the ability to automatically generate coupon codes, Uncanny Owl’s thorough developer documentation enabled our team to build a cost-effective custom integration.
Custom integration The Solution
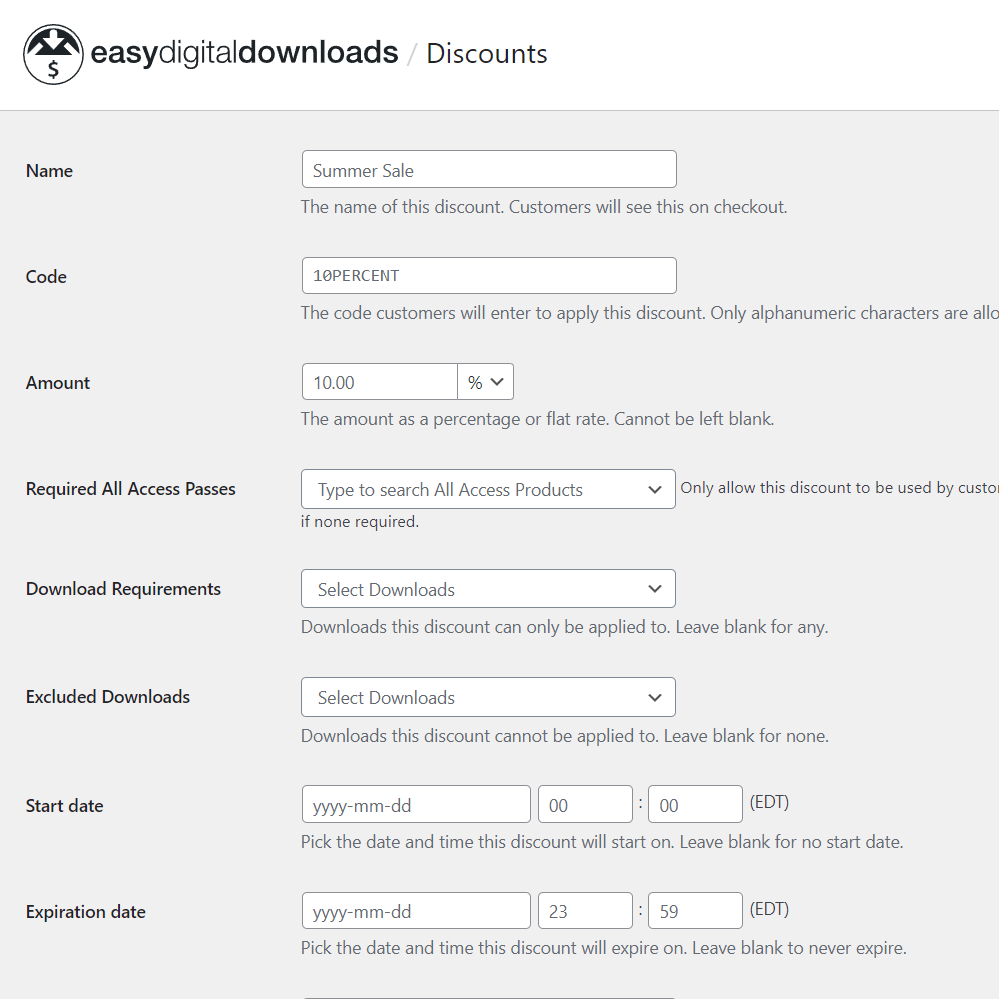
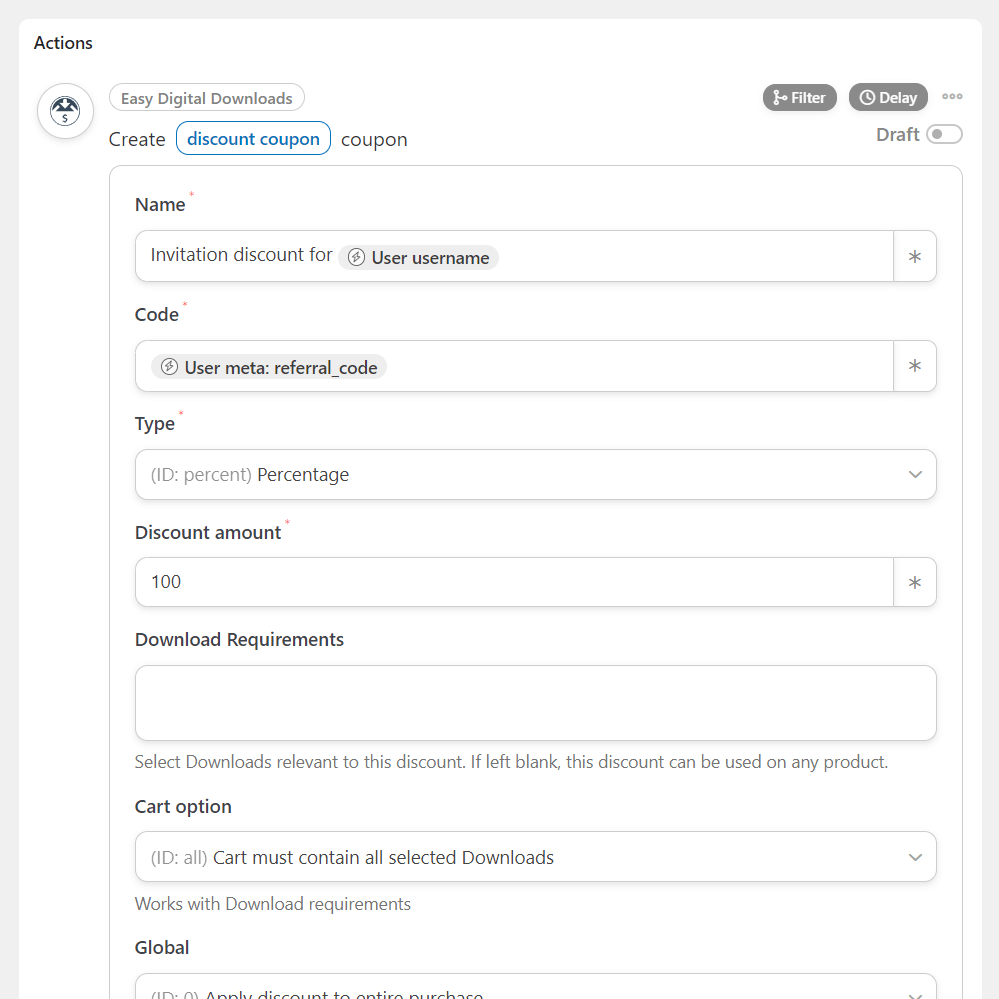
The coupon creation form in Easy Digital Downloads has plenty of options, from the discount code and amount to settings that limit user-specific coupon use and expiry parameters. The Uncanny Automator integration needed to have all these fields along with the ability to set each field dynamically based on data gathered previously in the Automator recipe. The to Uncanny Automator’s developer-friendly architecture, adding all these options were added quickly, even those that the client didn’t need today but might be nice to have in the future. The end result was a powerful automated EDD coupon creation form with maximum flexibility at minimal cost.