LearnDash performance took a serious hit after the 4.9.0 update, especially when editing courses with large student enrollments. Have you noticed a big performance drop when making quick changes to your content? This degradation in LearnDash performance is partly due to the platform’s new reporting panel, which requires significant server resources—enough to slow down, or even crash, sites running on limited hosting.
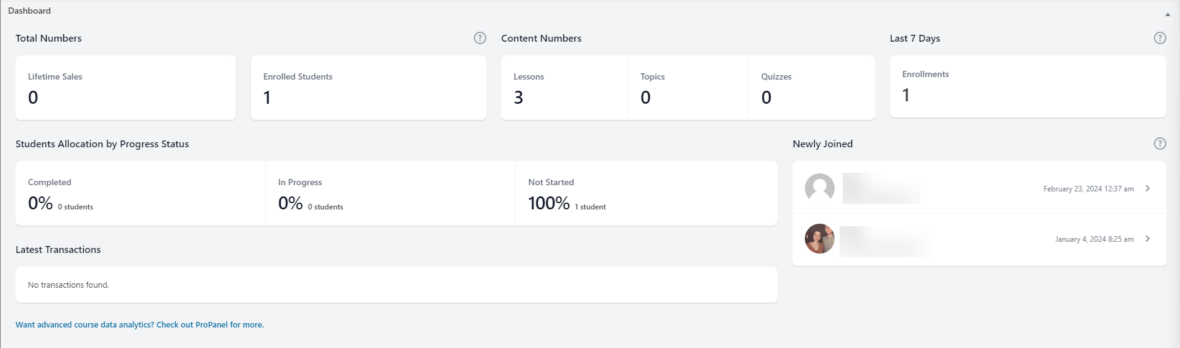
LearnDash has been working on improving its course editing experience to include a pretty cool reporting panel at the bottom of the screen in recent versions. For many people, this is a welcome addition.

However, some people have courses with thousands of students enrolled in them. This means that whenever you jump in to make a quick change, your server has to retrieve quite a bit of data before you can start editing. In fact, if you have a lot of students or your hosting plan doesn’t provide sufficient resources, your site could outright crash as a result.
I’m sure that in a future update, they’ll provide us with some kind of toggle to turn this off for sites where it doesn’t make sense. In the meantime, several of our clients with a significant volume of students were simply unable to effectively run their sites after this update.
Luckily, we have an interim fix that can be applied.
How to Improve LearnDash Performance After the 4.9.0 Update
LearnDash provides a filter we can use to remove this feature altogether until it’s either performant enough or they have a toggle for it:
add_filter(
'learndash_dashboard_is_enabled',
function() {
return false;
}
);
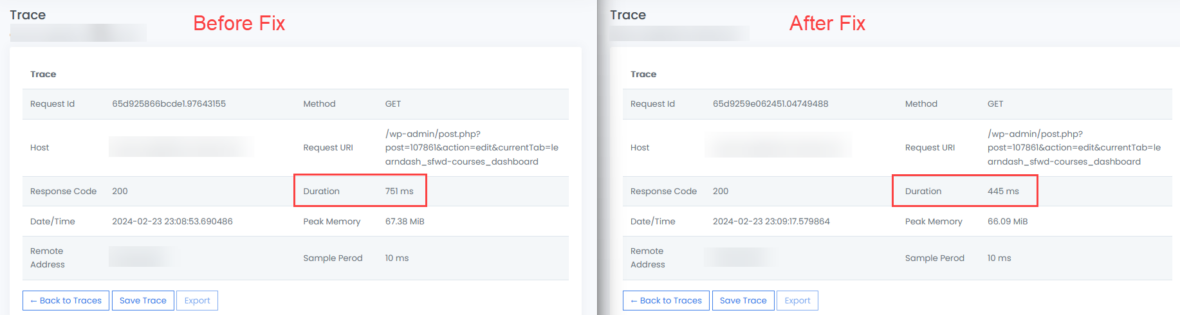
We tested loading a course with a few thousand enrolled students before and after applying this patch and found that the response time dropped (improved) by about 40%.
That’s nearly twice as fast!
Of course, if you had tens of thousands of students, the response time improvement would be significantly higher, and if you barely have anyone enrolled you probably won’t notice a big difference here.

While LearnDash recommends putting this in your theme’s functions.php or a code snippet plugin, an even better way to do this is to put all of your modifications into a functionality plugin for your site so that you can keep your functional code separate from your theme (this allows you to switch themes more easily without breaking site functionality).
Code snippet plugins can also be used, but we’d recommend using one that allows the creation of a standalone functionality plugin and then removing the code snippet plugin as there are security concerns when you allow your site to execute PHP code from the database.
LearnDash provides additional details about this at the bottom of their article about the new dashboard feature which you can read about here.
While LearnDash thankfully provides a readily available fix for this, we felt the need to write an article about it because many people might not make the connection that the performance issues they experience with this update are due to the addition of this dashboard as we haven’t seen too many people talking about it (I suppose you have to have a certain volume of enrolled users before you notice).
LMS site owners with high volumes of students can often encounter these kinds of fixable bottlenecks to performance, but with the right tools you can diagnose and fix just about anything. If your site is sluggish, don’t lose faith in LearnDash, you just need to take a more proactive approach to how you set up and manage things past a certain scale. Plugins like LearnDash are generally focused on making sure people get all kinds of features like these reporting dashboards out of the box while they leave developers the tools necessary to apply these kinds of tweaks and customizations for larger sites with the revenue to support specialized help.
If you need help optimizing your LearnDash performance or have any questions about the 4.9.0 update, don’t hesitate to reach out. We’re here to support you every step of the way.