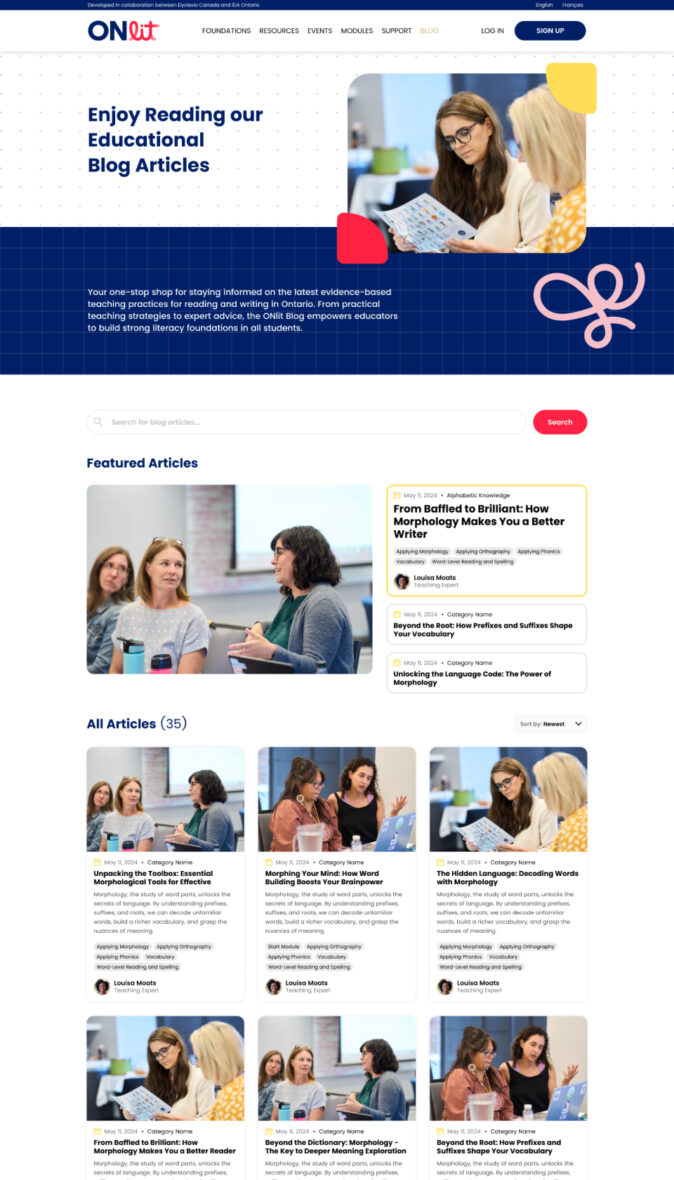
The blog archive features a structured layout, making it easy for users to browse educational content. With built-in search and filtering options, educators can quickly find relevant articles, saving time and enhancing their learning experience.



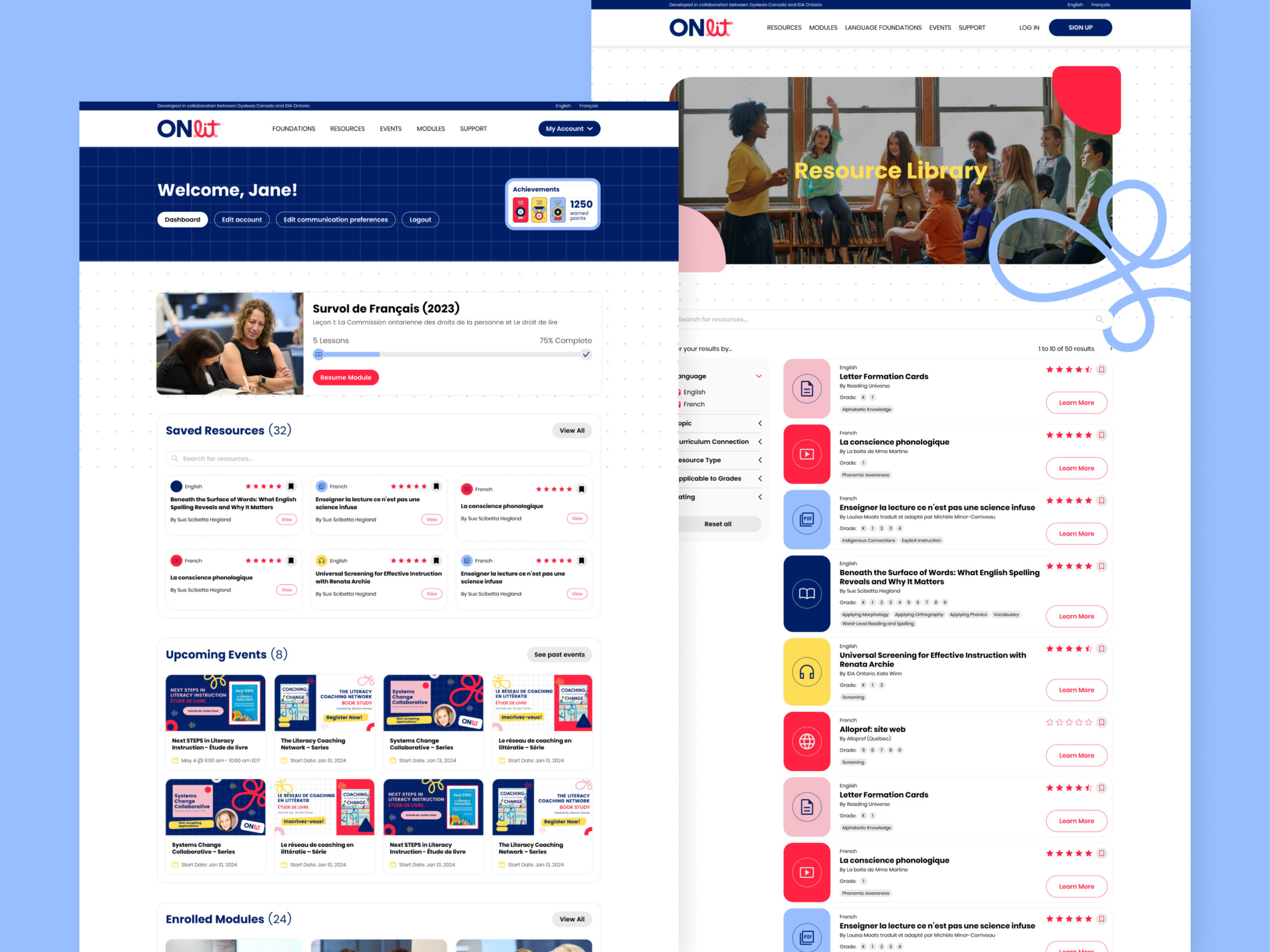
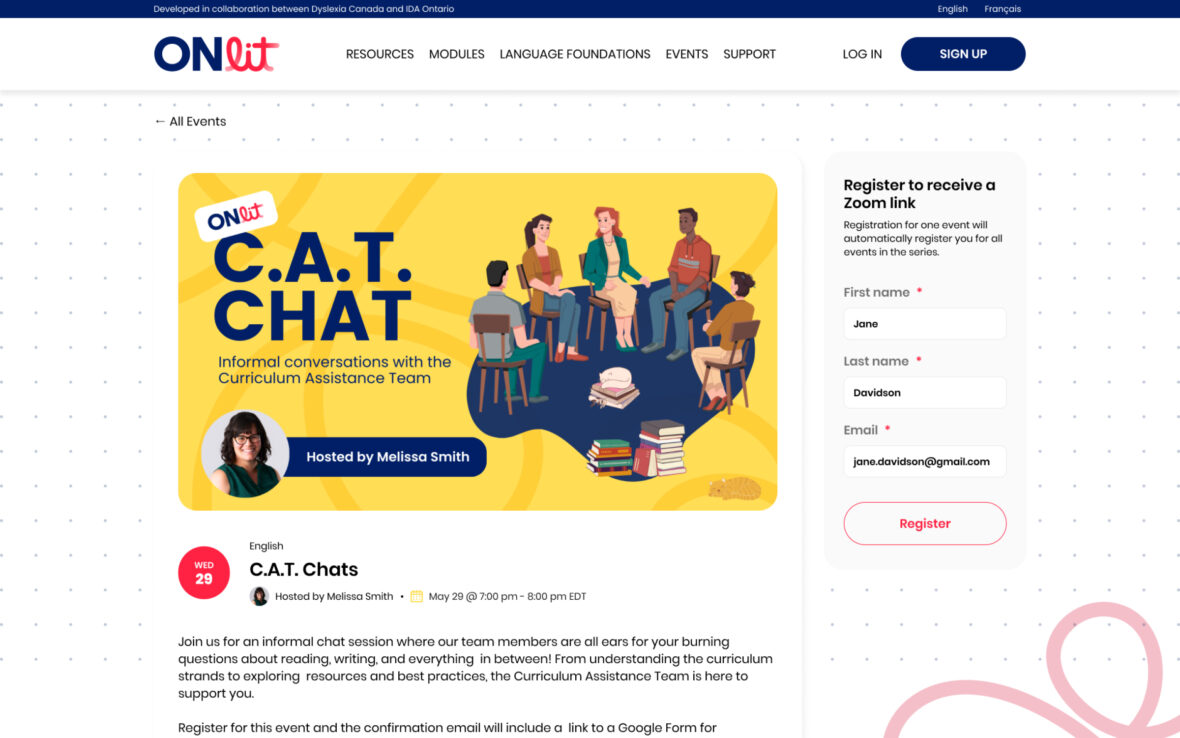
The event landing page was designed with engagement in mind, using a clear visual hierarchy to highlight event details, registration buttons, and key takeaways. The layout balances images and text to keep the content informative yet visually appealing.


With mobile accessibility as a priority, the design ensures that all key features—whether it’s tracking progress, accessing course modules, or exploring professional development resources—are fully responsive. The mobile experience maintains the same clean structure and usability, making learning and resource management effortless on any device.