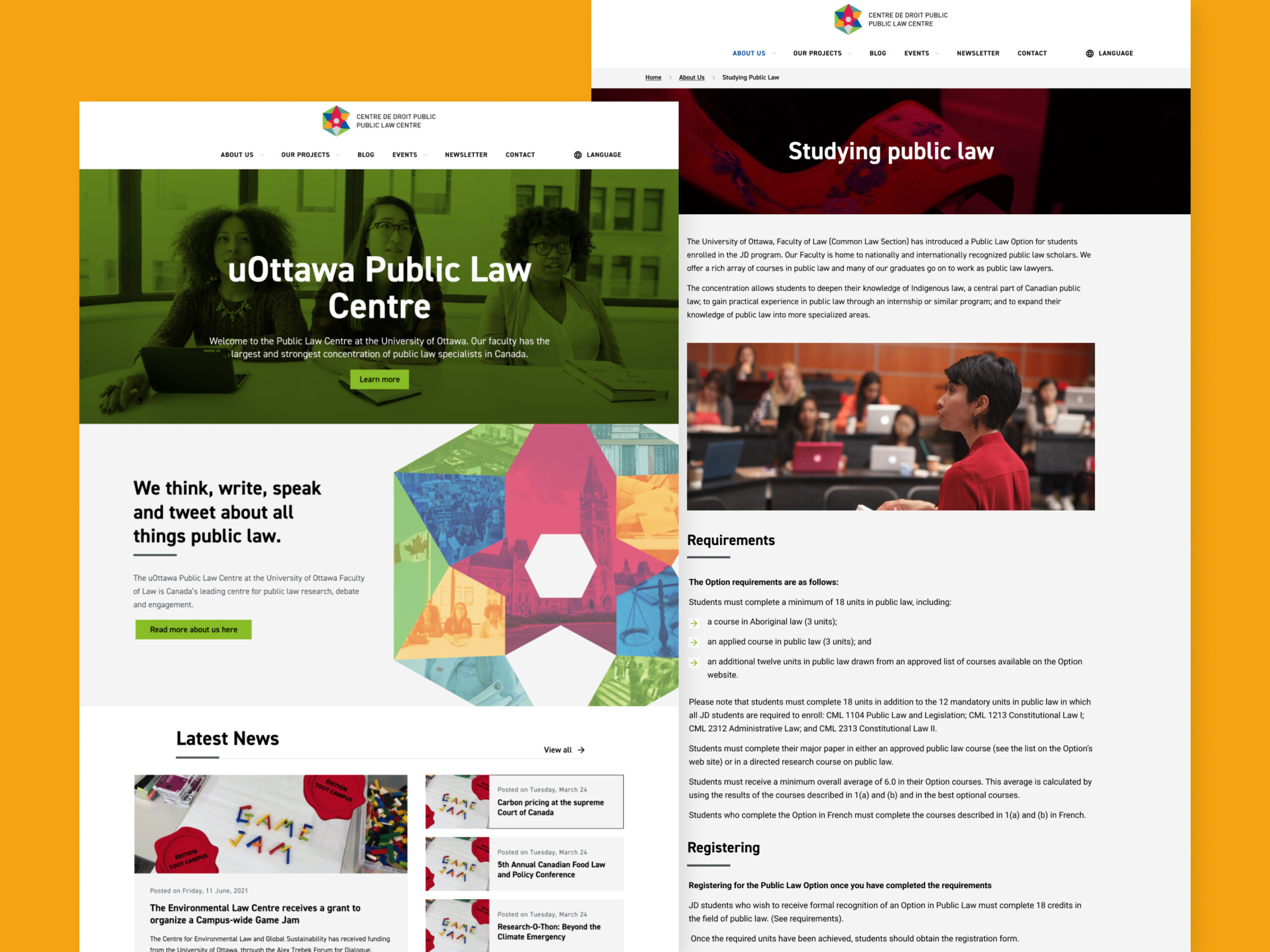
The website balances aesthetic appeal with practical usability, ensuring that every visitor finds what they need with ease.



Whether exploring projects, reading blog posts, or checking out upcoming events, the seamless structure and intuitive navigation create a frictionless user journey across desktop and mobile.


Mobile optimization plays a key role in the design. Every element adapts seamlessly to different screen sizes, ensuring accessibility across devices without compromising the overall experience.